هر زمینه تخصصی و صنعت عبارات و اصطلاحات منحصربهفرد خود را دارد که توضیح آن برای فعالان آن حوزه قابل درک خواهد بود. اما همین مفهوم امکان دارد برای افرادیکه دانش کافی در این صنعت را ندارند، نامفهوم یا دشوار باشد. طراحی سایت نیز از این مسئله مستثنی نیست. در حال حاضر اصطلاحات جدیدی که در زمینه طراحی سایت به وجود آمدهاند به دو دسته کلی طبقهبندی میشوند. در این مطلب تلاش میکنیم تا مفاهیم Web Design یا “طراحی سایت” را به شما معرفی کنیم. اگر شما هم آماده شنیدن سادهترین توضیح اصطلاحات تخصصی طراحی سایت هستید، با ما همراه بمانید.
آشنایی با اصطلاحات؛ مهمترین اقدام شناخت Web Design
همانطور که در مقدمه خواندیم، اصطلاحات تخصصی طراحی سایت این حوزه به دو دسته کلی تقسیم میشود. دسته اول به تکنیکهایی مربوط است که پیش از آن وجود نداشتند و همراه با یک عنوان جدید به این صنعت وارد شدند. طراحی سایت ریسپانسیو را میتوان یکی از این اصطلاحات دانست که تا قبل از معرفی کمتر کسی در مورد آن اطلاع داشت.
تکنیکهای دیگری وجود دارند که به وسیله طراحان یا کدنویسان مورد استفاده قرار میگیرند؛ اما عنوان مشخصی ندارند. با رایج شدن این تکنیکها معمولا نام مناسبی برایشان در نظر گرفتند. این موضوع بدان جهت بود که بهراحتی بتوان درباره این اصطلاحات صحبت یا جستوجو کرد. بگذارید این موضوع را با مثالی کوتاه برایتان باز کنیم. به عنوان مثال طراحی سایت فلت نوعی اصطلاح است که قبل از انتخاب عنوان، از آن استفاده میشد.

اصطلاحات طراحی سایت؛ تکنیکهایی که بعدها نام مشخصی گرفت
اصطلاحات تخصصی طراحی سایت جزو طبقهبندی دوم هستند؛ زیرا اکثر آنها توسط طراحان به کار برده میشوند. در حال حاضر این تکنیکها تا حدی مورد توجه قرار گرفتهاند که جامعه جهانی طراحی وبسایت عنوان مشخصی را برایشان در نظر گرفت. برای مثال اصطلاح Intrinsic اولین بار توسط Jen Simmons به کار رفت. او یک طراح رابط کاربری سایت است که با شرکت های بزرگی مانند W3C، گوگل و دروپال همکاری کرده است. این شخص پروژههای بزرگی را نیز به صورت فریلنسری انجام داده است. اگر شما هم تمایل دارید با اصطلاحات جذاب طراحی وبسایت بیشتر آشنا شوید ادامه این متن را از دست ندهید.
سیستم مدیریت محتوا یا CMS؛ صفر تا صد یک وبسایت
یکی دیگر از اصطلاحات تخصصی طراحی سایت، cms نام دارد. سیستم مدیریت محتوا یا CMS) Content Management System) همانطور که از عنوانش میتوان فهمید؛ همان سیستمی است که با کمک آن محتوای وبسایتتان را مدیریت خواهید کرد. تصور کنید یک سایت اینترنتی فروشگاهی دارید. محتوای آن شامل چه مواردی است؟ آیا تمایل دارید عکس، ویدیو یا موسیقی در آن آپلود کنید؟ در واقع محتوای وبسایت شما هر چه که باشد به سادگی و بدون دانش برنامهنویسی میتوانید آن را مدیریت کنید. به بیان دیگر CMS روی سرور نصب میشود و به شما این امکان را میدهد که سایتی پویا با قسمتهای جذاب و کاربردی داشته باشید. سایتی که برای مدیریت آن نیاز به هیچگونه دانش برنامهنویسی نخواهد بود. نحوه عملکرد سیستم مدیریت محتوا بسیار ساده است. این کار در چهار مرحله خلاصه میشود:
- ایجاد محتوای وب سایت
- مدیریت محتوای سایت
- انتشار مطالب
- نمایش مطالب در سایت
استفاده از CMS مزایای تجاری خاصی به همراه دارد. با کمک این سیستم فرآیند طراحی وب سایت را سادهتر خواهید کرد. همچنین با صرف کوتاهترین زمان میتوانید صفحات جدید یا تغییرات ایجاد کنید. این سیستم بسیار با ثبات است و کاربران را بین قسمتهای مختلف بهراحتی هدایت میکند. با استفاده از سیستم مدیریت محتوا از مزایای دیگری همچون: افزایش پایداری وب سایت، پشتیبانی از طراحی غیر متمرکز، امنیت بیشتر، اجتناب از به کار بردن اطلاعات تکراری و زائد، قابلیت رشد و توسعه سادهتر وب ساده و همچنین کاهش هزینههای نگهداری سایت بهرهمند شوید.

وردپرس؛ هسته اصلی طراحی سایت
یک نرمافزار رایگان به نام وردپرس وجود دارد که کار طراحی سایت را بسیار ساده کرده است. وردپرس یکی از اصطلاحات تخصصی طراحی سایت نام دارد. این نرمافزار متن باز (Open Source)، تحت وب است که بر پایه زبان PHP و پایگاه داده MySQL کار میکند. به بیان سادهتر وردپرس یک سیستم سایتساز بهشمار میرود که به کمک آن میتوان انواع سایتهای شخصی، تجاری، شرکتی یا فروشگاهی را بدون دردسر ساخت. افزونههای وردپرس شامل موارد زیر میشوند:
- افزونه Jetpack
- افزونه Word fence Security
- افزونه Google Analytics for WordPress
- افزونه Yoast
- افزونه Akismet
- افزونه Elementor
- افزونه WPForms
- افزونه UpdraftPlus
- افزونه Optimole
- افزونه WP Rocket
- افزونه Redirection
بر اساس آمار بهدست آمده بیش از ۸۴ درصد سایتها در جهان از وردپرس استفاده میکنند. وردپرس به دلیل سادگی و زبان فارسی محبوبیت بسیاری بین طراحان کشورمان پیدا کرده است. کار کردن با این پلتفرم علاوهبر سادگی، بسیار لذت بخش خواهد بود؛ زیرا به زبان فارسی اجرا میشود. همچنین به راحتی میتوان این نرمافزار را شخصیسازی کرد.
اعمال کدهای برنامهنویسها مجاز است و میتوان سایت را همانطور که میخواهید طراحی کنید. برای کار با وردپرس به مواردی همچون آشنایی با فضای وب، انتخاب نام مناسب برای وب سایت، خرید دامنه و میزبانی وب (هاست)، نصب وردپرس و آشنایی با رابط کاربری آن، انتخاب یک قالب وردپرسی مناسب براساس نوع فعالیت وب سایت، انتخاب مهمترین افزونههای کاربردی وردپرس برای سایت، ساخت صفحات اصلی سایت و ایجاد وبلاگ در سایت، تولید محتوا و سئو نیاز خواهید داشت. همچنین اقداماتی برای افزایش امنیت سایت وردپرسی وجود دارد که خیالتان را از بابت آن راحت میکند..
هاست؛ میزبان وبسایت شما خواهد بود
در حقیقت هاست، فضایی روی یک سرور است که افراد برای راهاندازی سایت و نمایش آن به دیگران باید از یک شرکت اجاره کنند. بدین معنا که شما برای نشان دادن سایتتان به دیگران نیاز به کدها، تصاویر، فایلها و سایر اطلاعات دارید که باید روی یک سرور قرار گیرند تا همه چیز بهصورت آنلاین به نمایش درآید. سرورها نیز همانند کامپیوترها هارد، رم و پردازنده دارند؛ با این تفاوت که به صورت مداوم روشن هستند و نسبت به یک کامپیوتر شخصی، منابع قویتری خواهند داشت.
زمانیکه خرید هاست انجام میشود، سرورها در مکانی تحت عنوان دیتاسنتر نگهداری میشوند تا در برابر خطرات ایمن بمانند؛ بنابراین یک سرور را به قسمتهای کوچکتر تقسیم خواهند کرد. هر بخش را یک میزبان یا هاست نامگذاری کردهاند. این میزبانها را به متقاضیان برای منافعشان اجاره میدهند.

دامین؛ جایگزین آدرس پروتکل اینترنت
همانطور که هر خانهای یک آدرس دارد، وبسایتها نیز برای افراد بازدیدکننده آدرس اینترنتی ایجاد کردهاند تا به راحتی قابل تشخیص باشند. Domain یا دامنه وب در واقع یکی از اصطلاحات طراحی سایت بوده که آدرس وب سایت شما بهشمار میرود. افراد برای بازدید از وب سایت شما در نوار URL مرورگر تایپ میکنند. البته دامین جایگزین آدرس پروتکل اینترنت (IP) نیز میشود. اینترنت شبکهای غولآسا است که از طریق شبکه جهانی کابلها به هم وصل شدهاند. هر رایانه در این شبکه با رایانههای دیگر ارتباط خواهد گرفت. برای شناسایی دامین، به هر رایانه یک آدرس IP اختصاص میگیرد. IP یک سری اعداد هستند که به کمک آنها یک کامپیوتر مشخص و منحصر به فرد را در اینترنت شناسایی میکند.
در حقیقت هدف اصلی ثبت دامنه کمک به بازدیدکنندگان برای یافتن مکان وب سایت با کمترین تلاش است. نام دامنه وب همان هویت شما در اینترنت بهشمار میرود. این موضوع باعث تمایز شما با سایر رقبا میشود. در عین حال باید به اندازه کافی توصیفی باشد تا اطلاعات مهم درباره برند یا سازمان را منتقل کند. در دنیای وبسایتها با اعدادی منحصربهفرد تحت عنوان IP ADDRESS شناخته و از هم جدا میشوند؛ به دلیل دشواری در به خاطر سپردن این اعداد اسامی خاص و قابل حفظ برای وبسایتها انتخاب میشود تا بهسادگی با جستجوی نام دامنه، محتوا و سایت به نمایش درآید.
سرور؛ سیستمی قدرتمند با حضور ۲۴ ساعته
سرور (Server) یک سیستم کامپیوتری قدرتمند بوده که در ۲۴ ساعت فعال است. سرورها با متصل شدن به اینترنت این امکان را فراهم میکنند تا مخاطبان از راههای دور علاوهبر دسترسی به منابع سختافزاری، به منابع نرمافزاری دسترسی داشته باشند. سرورها انواع گوناگونی دارند. هنگامیکه از سرور صحبت به میان میآید، امکان دستهبندی از جنبههای متنوع وجود دارد. دو دسته اصلی برای معرفی انواع سرورها وجود دارند که شامل موارد زیر میشوند:
- انواع سرور از لحاظ زیرساخت مورد استفاده در آنها
- مدلهای مختلف سرور به لحاظ نوع سرویسی که ارائه میدهند
همچنین سرورها در دستهبندیهای دیگری نیز وجود دارند. سرورهای فیزیکی که یک سیستم کامپیوتری هستند، در یک مرکز داده (Data Center) قرار میگیرند. این سرورها به صورت ۲۴ ساعته فعال و به اینترنت متصل خواهند بود. نوع دیگر، سرورهای اشتراکی هستند که توسط مراکز داده به مشتریان ارائه میشوند. سرور اشتراکی به نوعی از لحاظ میزبانی اطلاعات به هاست اشتراکی نیز معروفاند. سرورهای فیزیکی قیمت بالایی دارند، به همین خاطر استفاده از سرورهای اشتراکی از اقبال زیادی برخوردار شدهاند.
توجه داشته باشید که سرورهای مجازی قیمت مناسبتری دارند. اما مشکلاتی مانند عدم امکان نصب سیستم عامل اختصاصی یا نرمافزارهای سفارشی را با خود به همراه خواهند داشت. به همین خاطر سرویسدهندگان و مراکز داده با نصب نرمافزارهای مجازیسازی روی سرور فیزیکی آن را به چندین سرور مجازی تقسیمبندی خواهند کرد. سرورهای ابری نوع دیگری هستند که اگر برای مدت کوتاهی قطع شوند، سایت بهطور کامل از دسترس خارج میشود. این موضوع در کسب و کارهای آنلاین و فروشگاههای اینترنتی اهمیت زیادی دارد. در این شرایط معمولا سرویس سایت روی چندین سرور قرار میگیرد تا در زمان بروز مشکل، سایر سرورها وارد عمل شوند.

وایر فریم؛ مهمترین فرایند طراحی سایت
وایرفریمینگ یکی از مهمترین مراحل در حوزه طراحی وب سایت است. در طرحهای پیچیده و بزرگ از این روش برای مشخص کردن قسمتهای مختلف استفاده میشود. علت این موضوع تعیین صفحات و عناصر در جای معین و هدف طراحی است. وایر فریم یا طرح اولیه وبسایت نشان میدهد که چه عناصر رابطی روی صفحه اصلی و صفحات دیگر وجود خواهند داشت. در حقیقت هدف وایرفریم ارائه ساختار بصری پایه است که قرارگیری عناصر مختلف یک صفحه وب را به شما نشان میدهد. به بیان سادهتر یک طرح کلی از طرح بندی صفحه وب است که به فرایند طراحی و توسعه وبسایت کمک شایانی خواهد کرد. وجود وایر فریم باعث بهبود نمایش محتوا نیز خواهد شد.
کیفیت و زیبایی در سایت را از UI/UX بخواهید
یکی دیگر از مفاهیم و اصطلاحات طراحی سایت، ui و ux هستند. مفهوم یو آی (UI)، مخفف عبارت طراحی رابط کاربری (User Interface Design) است و یو ایکس (UX)، مخفف عبارت طراحی تجربه کاربری (User Experience Design). یو آی (UI)، بخشی از هر محصولی است که مصرف کننده یا کاربر آن را مشاهده میکند و بیشتر جنبه گرافیکی و ظاهری دارد. درحالیکه UX روی احساسات و تجربیاتی که از مصرف یک محصول بوجود میآید، متمرکز میشود. در واقع برای طراحی یک سایت باید به دو موضوع UI/UX توجه شود تا صفحه علاوهبر ظاهری زیبا، توقع سفارشدهنده را اجرا کند.
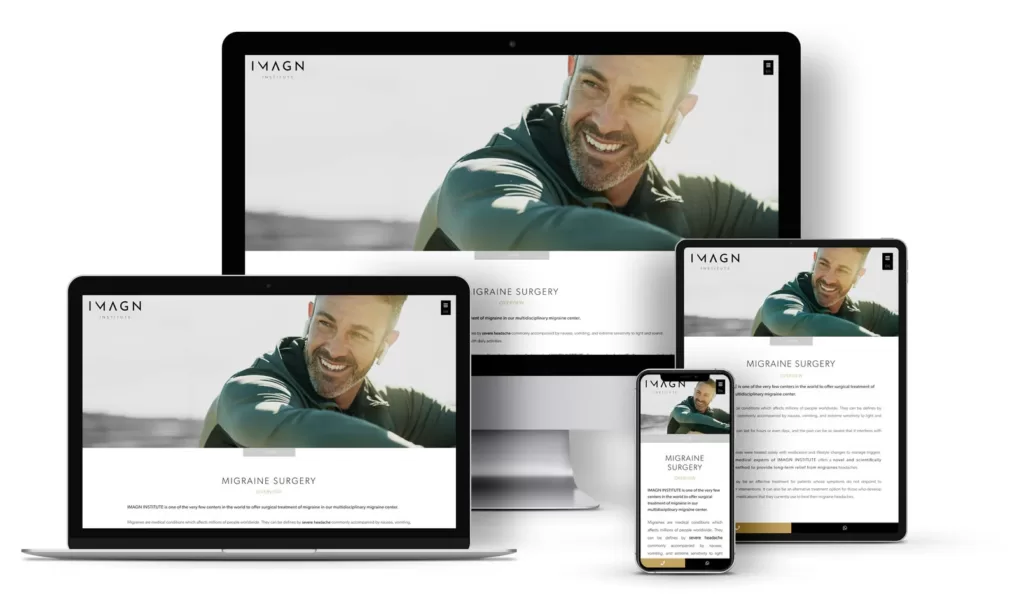
ریسپانسیو بودن؛ هماهنگی با هر دستگاه و سایز
سایت ریسپانسیو یا سایت واکنشگرا، نوعی فرایند طراحی سایت است که با ابعاد دستگاههای مختلف هماهنگ میشود و کاربران بدون توجه به بزرگ و کوچک بودن نمایشگر سیستم، بهراحتی و کامل سایت را مشاهده خواهند کرد. امروزه کاربران با دستگاههای مختلفی همچون موبایل، تبلت و لپتاپ از اینترنت استفاده میکنند؛ بنابراین بسیار حائز اهمیت است که طراحی صفحات وب به شیوهای انجام شود که کاربر موقع استفاده نیازی به Zoom (زوم) یا اسکرول افقی نداشته باشد. همچنین متن باید خوانا و دکمهها نیز قابل کلیک باشند.

شناخت اصطلاحات تخصصی، دید بازتری به دنیای طراحی وبسایت میدهد
همانطور که هر فرد، نام مخصوص به خود را دارد، اصطلاحات در حوزه طراحی سایت نیز تعیینکننده نقش آن خواهد بود. این اصطلاحات از ابتدا عنوان مشخصی نداشتند و به مرور توسط طراحان نام مناسبی روی آنها قرار گرفت. در این مطلب مهمترین اصطلاحات تخصصی طراحی سایت را برای شما عزیزان شرح دادیم. اگر با واژه جدیدی در این دنیای پهناور روبهرو شدید، آن را با ما و کاربران عزیز دیگر به اشتراک بگذارید.




دیدگاه خود را بنویسید